Set Up TestNav PWA on ChromeOS
This page pertains to ONLY Vermont and pilot programs using ADAM for their assessment management system and ChromeOS devices to deliver tests.
- ADAM users using web extensions (Co:Writer or Read&Write) must use the TN app. See ADAM and ChromeOS - TN App Setup.
- ADAM users testing without web extensions can use either the TestNav PWA or the TN app for testing.
Progressive web apps (PWAs) are web applications that use progressive enhancements. Users can open PWAs from the user’s home screen. PWAs run in a standalone window, and users see the same TestNav user interface (UI).
Note which specific device each student uses during each test. TestNav saves SRFs to only one designated place on the testing device. If an error occurs, you can locate files only on that specific device.
Pearson supports only managed Chromebooks for secure testing. Both before you install TestNav AND prior to each testing session, you should check each device to ensure it is in managed status.
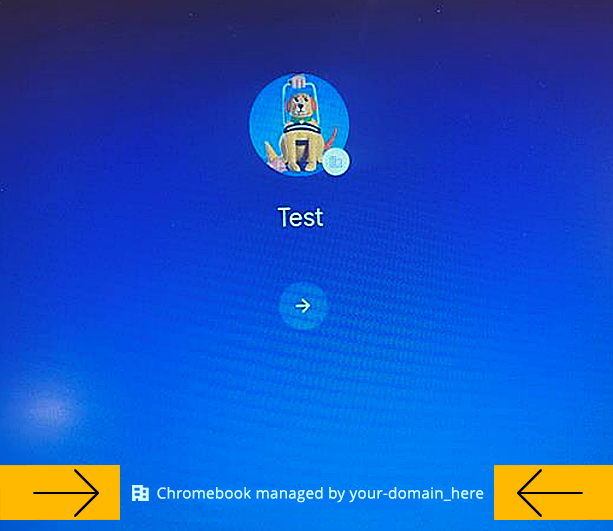
- When the student turns on the ChromeOS device, check the screen where the account icon appears. If the student has signed in to the device, instruct them to sign out to see this screen.
- Below the account icon and the start arrow, a managed device will display the managed device icon (
 ) and the domain that manages it. The example below shows Chromebook managed by your-domain_here
) and the domain that manages it. The example below shows Chromebook managed by your-domain_here
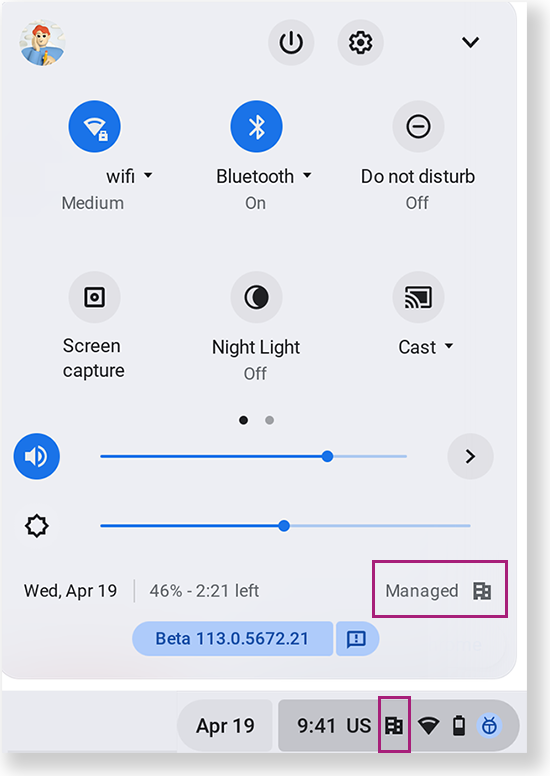
You can also see the managed icon at the bottom-right of the screen in the status bar before the student signs in to the device. The status bar includes the time, the managed icon (if managed), and more. Selecting anywhere in the status bar opens its menu, where you can also see that the device is managed. Click to enlarge.

Assign the student a different, managed testing device or re-enroll the device as managed if:
- The managed icon does not appear, indicating that the device is unmanaged.
- More than one account appears on the account icon page, indicating that the device might also contain an unmanaged profile.
Install TestNav PWA
To install TestNav PWA , first ensure each device's settings are set to keep local data to avoid accidentally deleting the SRF and log files. Then, you add TestNav as a kiosk app.
Content filters and TestNav...
If your content filters are activated when a student signs in to the Chrome device, contact Pearson Support for additional URLs to add to your kiosk settings for URL blocking. TestNav does not require that the student sign in to the Chrome device. As a result, these content filters do not filter as intended during a TestNav test.
Step-by-Step
- Sign in to the Google Admin console for your domain, using your administrator account (does not end in @gmail.com).
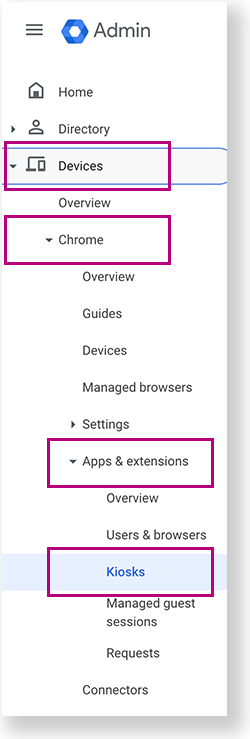
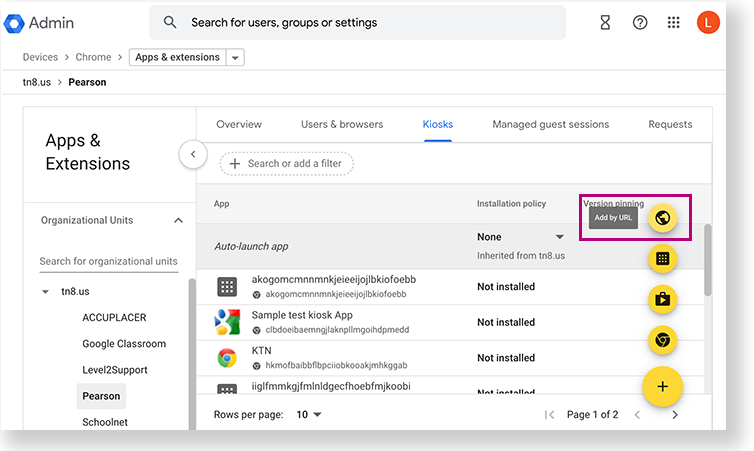
From the Google Admin console home page, go to Devices > Chrome > Apps & extensions > Kiosks.

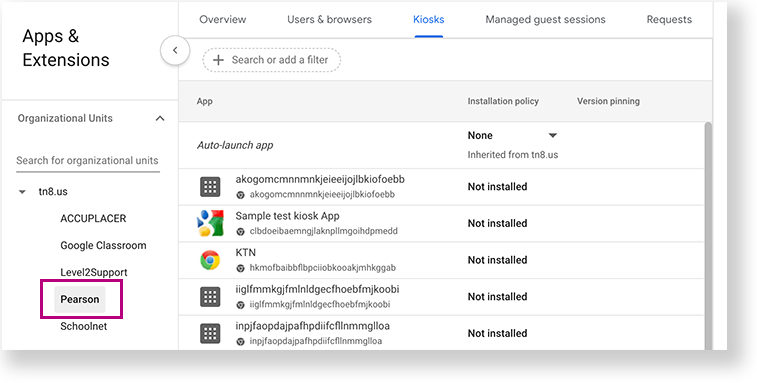
- Under Organizational Units, select the top-level organization that you want to apply these settings to. Then, select a child organization, if necessary. In the example below, Pearson is selected to give all Chromebooks within the Pearson organization access to TestNav.

- Click the Add by URL icon.

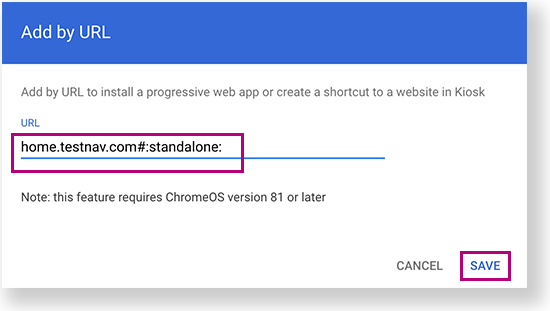
- Add the following URL: home.testnav.com#:standalone:

- Click Save.
Chrome displays the message, Note: Adding Web Apps in Kiosk. Select Agree.
- Click Save again.
Note on accessibility tools/accommodations...
Students with accommodations or accessibility features enabled through their PNP or test form access those features within TestNav. ChromeOS has native accessibility features that might appear within a kiosk floating accessibility menu during testing. Technology personnel can disable this menu before testing to avoid it interfering with the student’s test.
Sign in to TestNav
- Power on the device, but do not log in. If before a secure testing session, check the device's managed status.
- In the lower left of the screen, select Apps >
 Home - TestNav to launch the TestNav PWA.
Home - TestNav to launch the TestNav PWA. If you have not already done so, choose the appropriate icon for your test on the home page. If your test was selected before the test session, you see the Sign In page, rather than the home page.
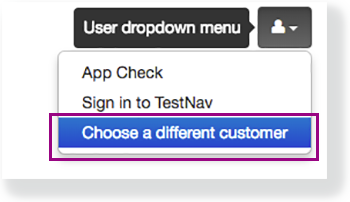
If you need to select a different test, click the user dropdown menu at the upper-right of the page, and click Choose a different customer.

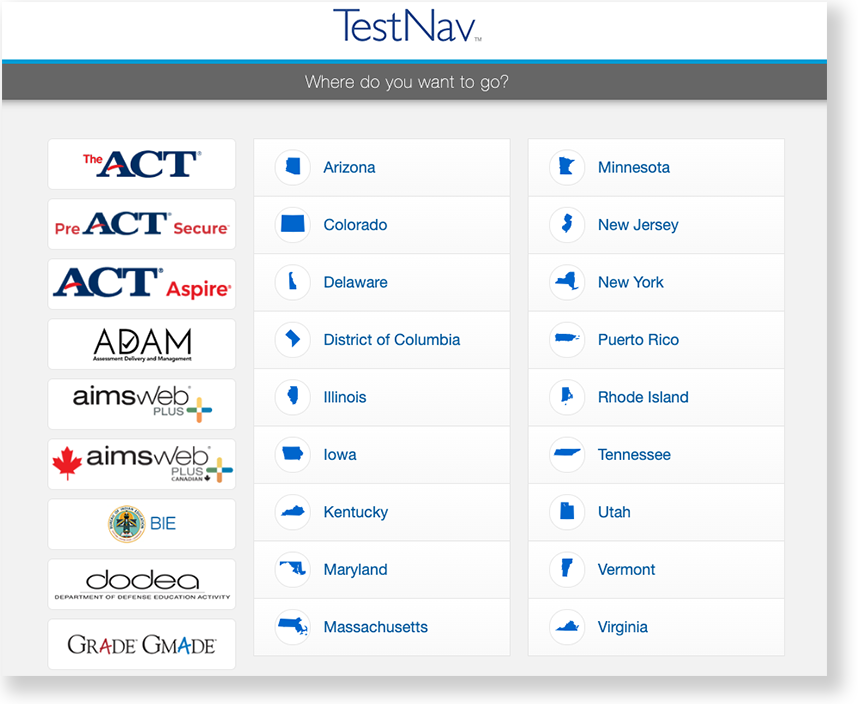
Click the appropriate icon for your test.

- Start a test to ensure that you can do so without error, using ADAM test card credentials.
- To shut down and exit kiosk mode after the app launches, hold down the Power button.
Find and Set Up Response File Backups
SFTP configuration is not supported by all assessment management systems. Consult your assessment management system user guide to determine whether the SFTP option is available.
Familiarize yourself with the default primary save location.
Configure the secondary save location through your assessment management system.
The same secondary save location applies to all computers and devices. You only need to set this configuration one time.Communicate SRF and log file locations/procedures to proctors (see Primary Save Location below).
Note which student tests on which device during infrastructure trials and on test days.
Primary Save Location
On ChromeOS, the SRF default primary save location is not customizable.
To find files on ChromeOS:
- Open the TestNav PWA app from
 TestNav - Home.
TestNav - Home. - Focus your cursor in the username or password field.
- Press <ctrl><shft>z, and the File Viewer box appears.
If the File Viewer does not display, click on the window and then press <ctrl><shft>z again. - Plug in a USB memory stick.
- Click the download button next to the srf and log file(s) you want to download.
- When the window opens, select the USB memory stick, and click Save.
Related Information
You can learn more about SRF and log files on the Set up and use TestNav page.