Graphic Gap Match
Graphic Gap Match allows the student to drag images (also called choices) to a gap (a location on a background image). The item author determines how many choices are allowed in a gap, whether specific choices are restricted to only specific gaps, and how many times a choice can be used. To create a Graphic Gap Match item, click Create Item and then the Elements tab. Under Response Interactions, click on the plus sign next to the label Graphic Gap Match in the left panel.
Prompt
The first section of the Graphic Gap Match Edit interface is for a prompt. This subpart begins closed because it is optional, and most item creators tend to create their stem or prompt using the text module, which has additional features.

Background Art
In this section of the Graphic Gap Match module, you will insert the background art for the interaction. Supported media types include: gif, png, jpg, svg, and svgz. The preview in Edit mode will display the art but not the gaps. Use the TN8 Preview button to see an accurate representation of the item. Background art must be uploaded before you can use the TN8 preview.
In the Alt Text field, you can enter alt text associated with the image you selected. Alt text is required for accessibility/APIP in order for graphical items to be read aloud. Best practices suggest that alt text should be no more than 100 characters. Longer alt text will affect WCAG compliance.

Gaps
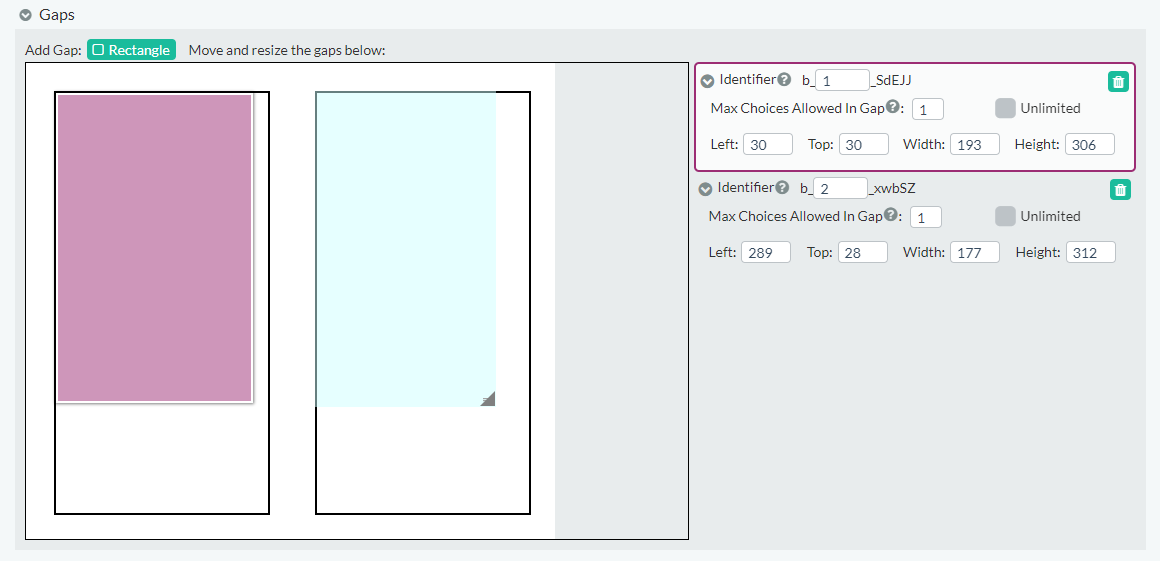
There are two gaps by default. You can insert additional gaps by clicking the Rectangle after Add Gap. After the gap is added, you can move and resize them in the bordered space containing the background art.
You can also define the exact placement and size of each gap on the background art by editing the Left, Top, Width and Height values. All coordinates are based on the top left corner of the background art. For a Rectangle gap, the Left and Top fields define the upper-left coordinate of a gap.
In addition to the gap's coordinates, you can also define the Max Choices Allowed In Gap. Checking the Unlimited box allows the student to place all of the choices in the same gap.

Choices
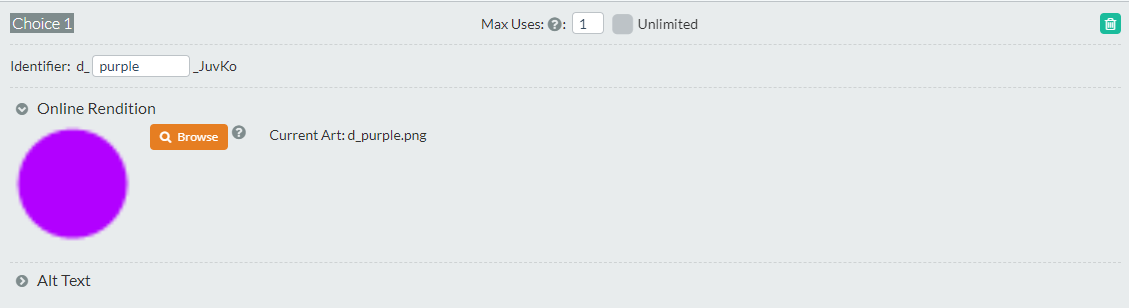
In this subsection, you create the choices the student can drag to the gaps. The Choices are images. The Graphic Gap Match module has a default of four choices. Click the "+" next to Add Choice to add another choice. Click the trash can to remove a choice.
The Max uses field allows you to specify the limit of times a choice can be used. Checking the Unlimited box allows the student to create an unlimited number of copies of that choice.
To add Art to a Choice, use the Browse button to navigate to the location of the art file. Supported media types include: gif, png, jpg, svg, and svgz. Preview mode will display the art. You may also use the TN8 Preview button to see a representation of the item.
In order for the TestNav 8 Preview to function, you may wish to upload concept or placeholder art if the final art has not been created. For more detailed specifications, you can upload an attachment and use the comment field to reference that attachment. Use the appropriate art status to indicate that this is not the final art.
For any art in any item interaction or stimulus, if you are using the .svgz file format, use Chrome and not Firefox to upload your images, since Firefox has a longstanding defect in regards to local handling of the .svgz format. In Chrome, you may need to save the item, exit the item, and return before you see the images rendered in Preview mode.

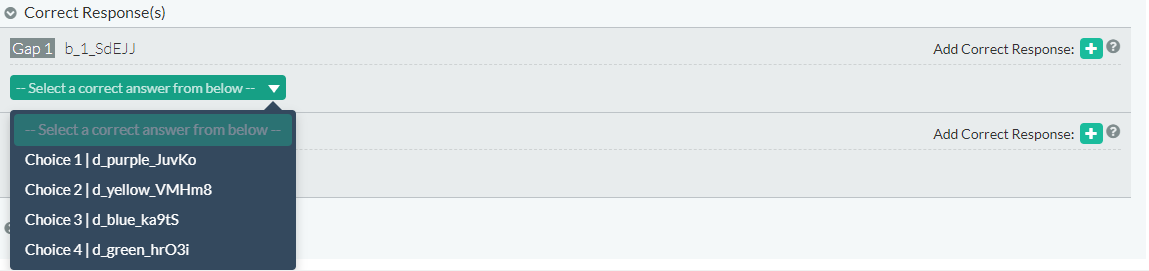
Correct Response(s)
In this subsection of the Graphic Gap Match module, you indicate the correct response(s) for each gap. If more than one choice should be placed in the same gap for a correct response, click the plus sign next to each gap to add additional choices.

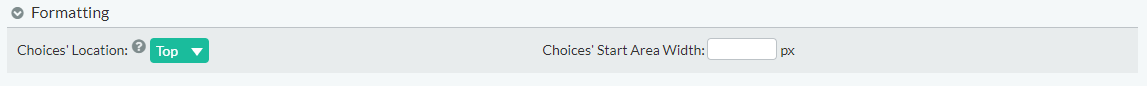
Formatting
In this subsection of the Graphic Gap Match module, you can select the choices’ location and the width for the choices’ starting width. Use the TN8 Preview button to see an accurate representation of the item.

Choice's Location
The Choices’ Location refers to the starting location of the choices. The default selection is Top (meaning the choices will be placed above the background art). You may change the selection to Top, Bottom, Right, or Left to indicate where the answer choices should be displayed in relation to the background art.
Choices' start area width
This number (in pixels) restricts the size of the area where the choices are placed. This is sometimes used to refine the layout of the choices.